
早些年,搜索引擎优化器通常将可访问性与排名等同起来。我们专注于算法。Google 也可以访问残障用户可以访问的网站。或者我们是这么想的。
我们大量使用了alt属性。我们知道 Googlebot 无法检测图像中的字词。因此,我们利用alt属性,知道 Google 依赖它们。有时我们甚至过度优化。但我们很少考虑用户。
今天的情况有所不同。Google 非常重视可访问性。Google 有一个教育门户,其中包含有关如何构建可访问的页面、产品和应用程序的信息。
Google 努力在自然搜索结果中包含**的网站。2020 年,**的网站都可以访问。几乎可以肯定,可访问性是排名信号。因此,2020 年的搜索引擎优化人员必须了解并整合可访问性。
谷歌灯塔(Lighthouse)
很多公司进行了大量的技术审计,但在日后的SEO工作中,几乎总是缺乏可访问性。
例如,以智能手机中的双指缩放功能为例。该功能的存在是有原因的:查看内容。我最近访问了 100 个流行的电子商务网站;17 没有双指缩放。找到电子商务网站的消费者离返回搜索结果页面很近。如果智能手机用户无法放大,您可能会失去销售。
但是 Google 通过内置于 Chrome 中的Lighthouse使学习变得更加容易。
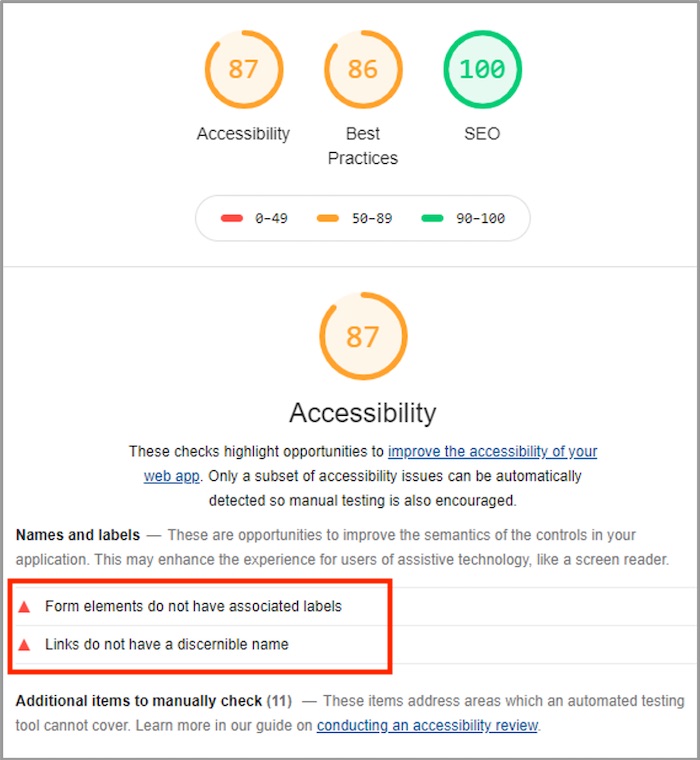
要访问 Lighthouse,请访问您要在 Chrome 中审核的网页。右键单击并选择“检查”。这个面板可能看起来势不可挡,但它充满了改进 SEO 的细节。在本文中,我将重点介绍“审计”。顶部菜单列出了“元素”、“控制台”、“来源”、“网络”、“性能”和一个双箭头 (>>)。单击该箭头可查看更多选项,包括“审计”。这是灯塔。选择一个类别,例如“辅助功能”,然后单击“生成报告”按钮。您的审核结果将在稍后显示。
Lighthouse 中的其他辅助功能项目包括:
表单元素。表单的代码必须包含一个描述输入用途的标签。例如“名字”或“电话号码”。但如果文本未出现(例如用于站点搜索的复选框或放大镜),请使用aria-label属性 — 可访问的富 Internet 应用程序 — 例如以下搜索放大镜示例。
<button aria-label=”search”></button>
与文本的链接。链接应包含有意义的文本,以帮助用户了解目的地。例如,使用“单击此处获取我们的购买者指南”而不仅仅是“单击此处”。同样,在没有有意义的链接文本的情况下使用aria-label。
适当的色彩对比。许多用户很难区分相似的颜色。一个例子是白色背景上的浅灰色。使用更鲜明的对比,例如白底黑字。Contrast-ratio.com是众多可以提供帮助的网站之一。Google 需要 4.5:1 的文本对比度。在设计阶段记住这个比率。
适当的语言属性。此代码通知屏幕阅读器该语言。
键盘访问。键盘可以激活网站上的所有交互——从表单到链接。例如,不响应“tab”键的表单是不可访问的。
可访问站点的价值不仅仅在于搜索排名。它可以帮助人类——希望使用和享受互联网的视障消费者。这也符合法律。美国法院越来越多地将《美国残疾人法》应用于网站。向 Domino’s、Target 和其他商业网站询问有关处罚的信息。
需要Google SEO优化的联系QQ:78403415
本文由上海上弦发布,转载联系作者并注明出处:http://www.sem-no1.com/the-role-of-accessibility-in-seo
